Apple Online Store

I led the CSS architecture for the remodel of Apple’s online store experience to move to web standards. I also created/documented a styleguide with HTML & CSS.
Overview
The Apple Online Store was an e-commerce website at store.apple.com. (The separate website no longer exists as Apple has merged it into the marketing website.)


The Story


Early in my career, right before the launch of the first iPhone, I joined Apple to work on the online store. I first started as a Frontend UI Engineer, building out designs in semantic HTML and scalable CSS.
Sometimes when Apple had a product launch or refresh, I would be pulled over to temporarily join the MarCom team to assist in frontend development for time-sensitive launches that needed more discretion due to the secrecy of the new releases. Because of this, I had the opportunity to proudly work on the launch of the very first iPhone.
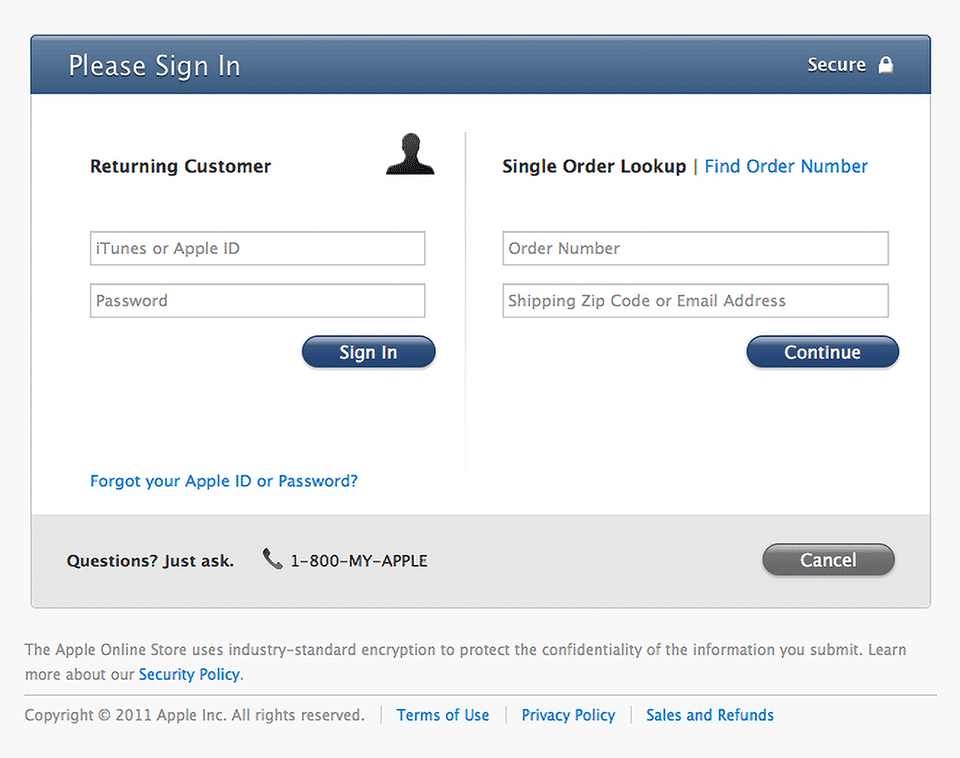
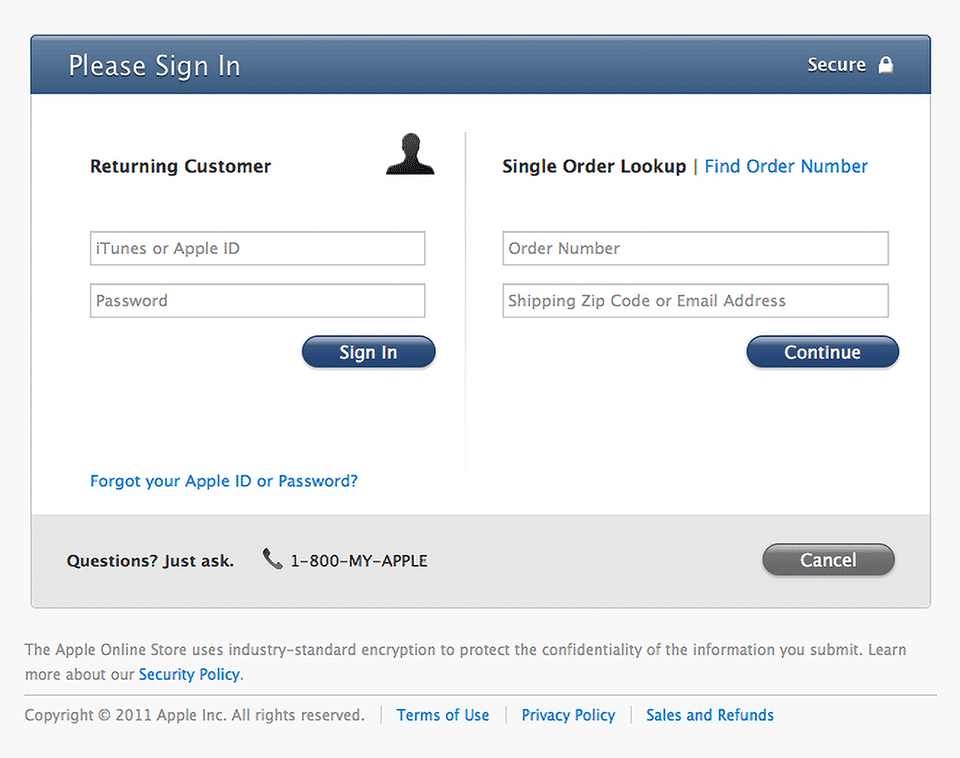
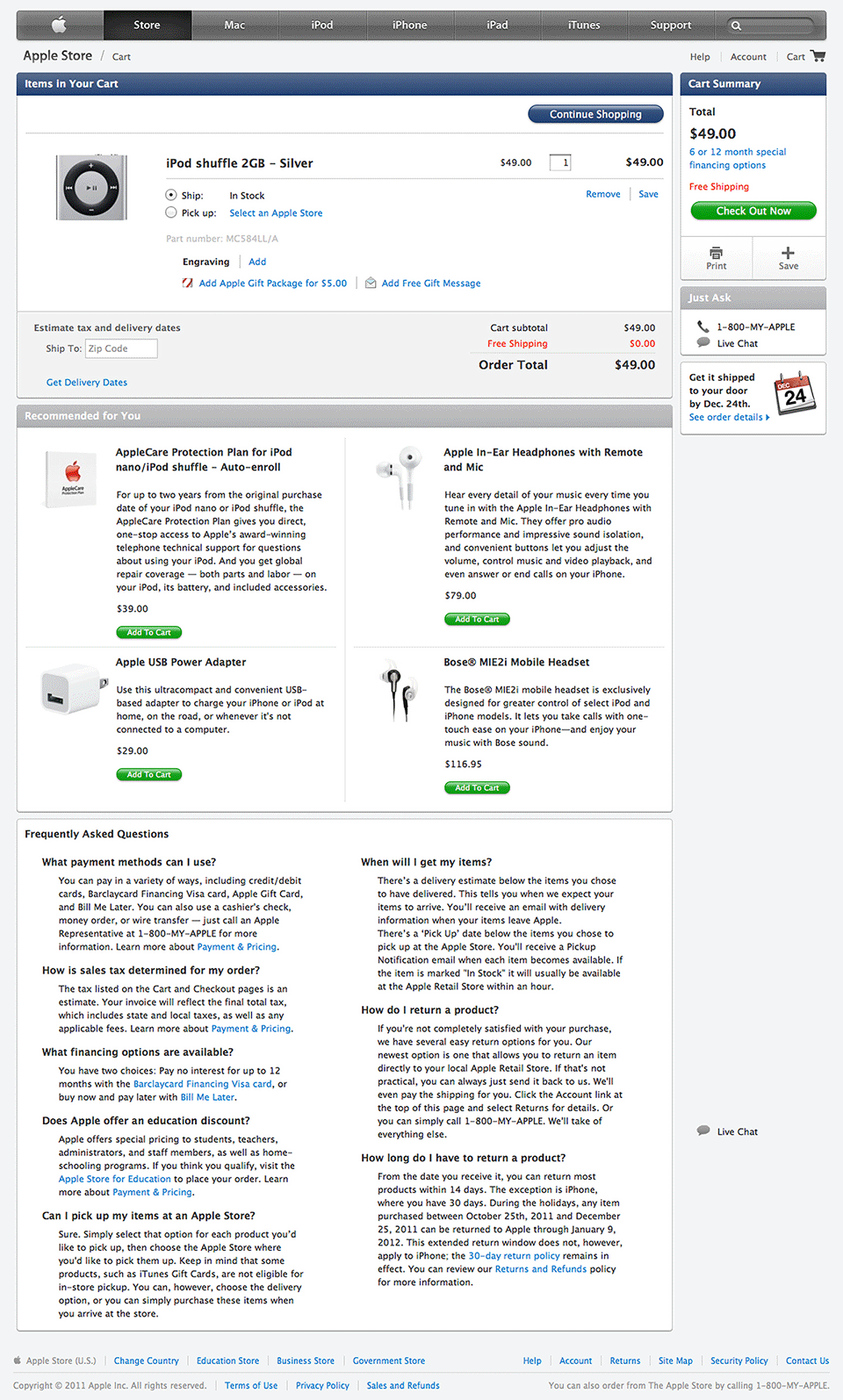
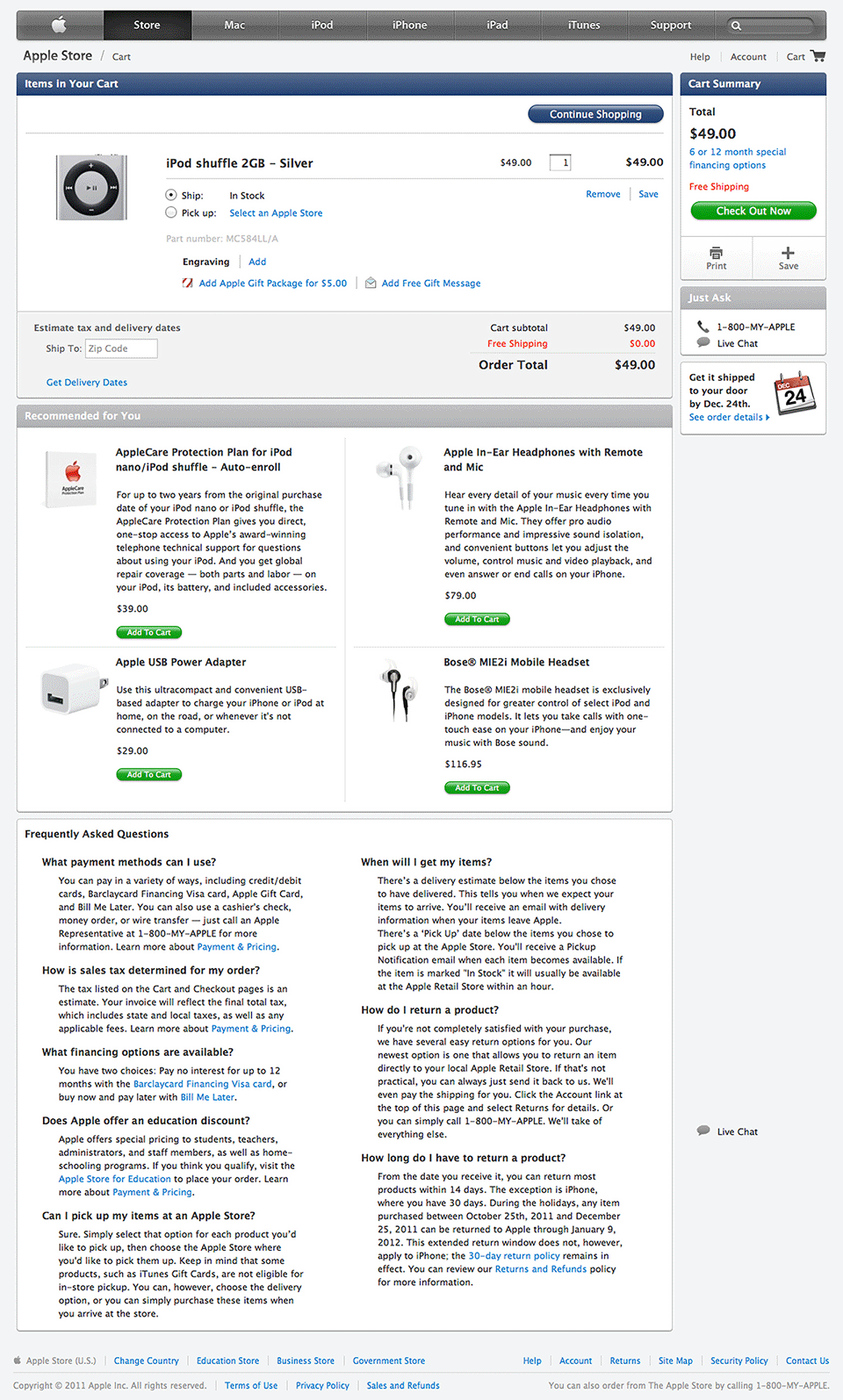
After about a year, I moved to the User Experience design team. There, I produced visual and interaction designs in-house for various features for the online shopping experience. This included the Mac configurator, the Cart and Checkout experience, the Sign In/Create Account flows, the iPhone purchase with mobile carrier sign-up flows, education institution landing pages, and more.
I also designed and documented a style guide for the team.
